
今回は前回取得したドメインに
ワードプレスをインストールしてブログを立ち上げる作業を行っていきましょう。
まずは以下のサイトの手順4を参考にワードプレスをインストールしましょう。
https://www.xserver.ne.jp/manual/man_how_to_start_wpblog.php
インストールが終わったら、ワードプレスの管理画面を開き、
サイトのURLをクリックして自分のブログが表示されたら完了です。

最初はこのようなページが表示されるかと思います。
しかし、このようなページは見にくいと思いませんか?
せっかく自分のブログにアクセスを呼んだとしても、
ブログのデザインがしっかりとしていなければ
読者にとって見づらいページになってしまい、
即離脱されてしまう可能性が高まってしまいます。
僕の経験上、
ブログのデザインを変えただけで売り上げが2倍以上変わった
ということもありますので、
読者にしっかりと自分の書いた記事を読んでもらうために、デザインは重要です。
そこで、ブログのデザインを変えるには、ワードプレスのテーマの変更を行います。
テーマの変更方法を動画で解説しています
まずは、ワードプレスインストール時に設定したユーザー名とパスワードを使って、
ワードプレスのダッシュボードにログインしましょう。
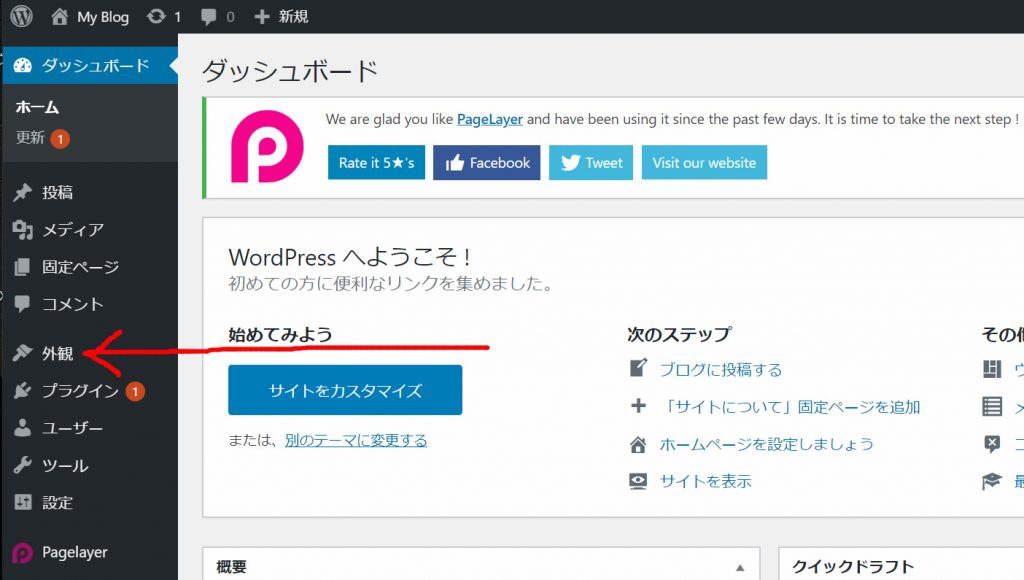
次に、外観という項目をクリックすると、
テーマという項目があるので、そちらをクリックしましょう。

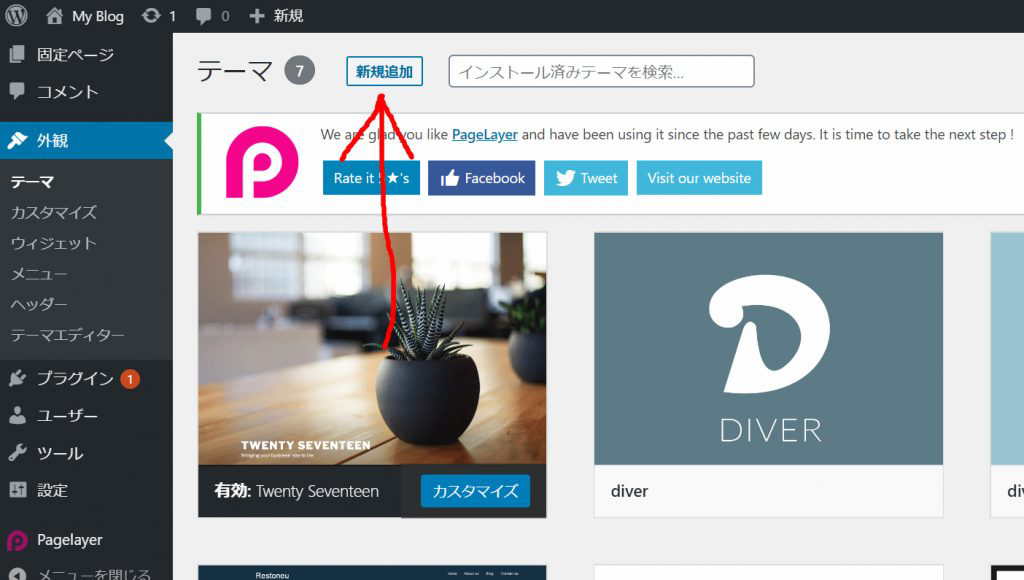
テーマのページに行ったら、新規追加をクリックします。

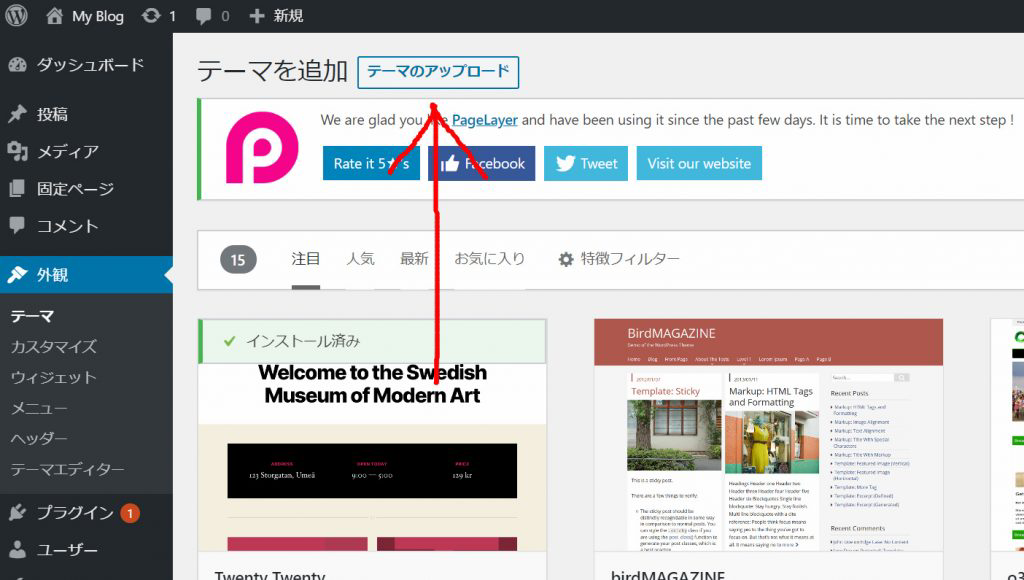
次に。テーマのアップロードをクリックします。

そして下の画面になりましたら、
ファイルの選択というところから、
自分の好きなテーマをアップロードしていきます。
この時、Zip形式ファイルでないとアップロードできませんので、
オンライン上からテーマをダウンロードした後に
解凍してしまわないように注意しましょう。
また、ダウンロードしたテーマファイルは、
「デスクトップ」など、見つけやすいところに保存しておくといいです。
アップロードが終わったら、
テーマ一覧に自分のインストールしたテーマが表示されますので、
有効化
を押してテーマを反映させましょう。
お勧めのテンプレート
ここまで、テンプレートの変更方法をお伝えしてきました。
次に、テンプレートをインストールして、ブログのデザインをカスタマイズしていくわけですが、
テンプレートも有料のものから無料のものまで数多くの種類があり、一体どのテーマを選べばいいのか迷ってしまうと思います。
そして、ワードプレスのテンプレートには無料で使えるものから有料で使えるものまでたくさんあるのですが、
基本的に僕は「有料」のものをおすすめしています。
これは別にあなたに買わせようとしてるのではなく、有料のテンプレートを使った方が、検索結果において上位表示しやすいからです。
(そもそもテンプレートは開発者の利益であり僕の利益ではありません)
SEO的に強いサイトが作れるので、その分稼ぎも大きくなります。
ですから、基本的には有料のテンプレートを使いましょう。
(どうしてもお金を使いたくない方は、無料でもいいテンプレートはあるのでそちらをご紹介します)
ブログのテンプレート(デザイン)を変えることで、読者さんにとって見やすい記事になり、
成約率が上がるというお話もしてきましたが、どんなテーマにすればいいのか迷っている方に、
僕がおすすめするテーマを少しご紹介したいと思います。
DIVER
これからビジネスを本気で取り組んでいこうとお考えの方に僕が自信をもってお勧めできるのがDIVERです。
僕は今でもいろいろなサイトをやっていますがDIVERというテーマを結構使っています。
このテーマは僕も一度使ったら手放せなくなってしまいました(笑)
僕がまだアフィリエイトを始めて初心者だったころ、どんなデザインにすればいいのかわからなかったときに、とあるコミュニティーの講師の方からこのDIVERというものをお勧めされました。
値段は、17,980円と少し高いですが、これから本気でアフィリエイトで収益を上げていきたいならとお勧めされたので実際に使ってみましたが、これが意外といい買い物だったと思っています。
なんといっても、DIVERの機能である入力補助という機能が素晴らしかったです。
入力補助には、アクションボタンや吹き出しなど、といった、サイトを華やかにする機能が備わっています。
このようなデザインは、
パソコン初心者であった僕が普通に作ろうとするとまず無理だろう。というものが、簡単な操作でできてしまいました。
やはり読者さんにとっても、だらだらと長いURLよりも、きれいなボタンのほうがクリックしてくれる可能性が上がりますからね。
僕もこのDIVERに出会ったことで、アフィリエイトを始めて1か月強でプロ並みのデザインのサイトを作ることができました。
また、集客やSEOにも特化して作られており、自分の作ったサイトが上位表示されるのが早かったため、比較的簡単に収益を伸ばすことができました。
DIVERの詳細はこちら↓
もちろん趣味でブログを運営したいとお考えの方も使える機能がいろいろそろっています。
無料でお勧めのテーマはある?
どうしてもお金を使いたくないという場合は
無料でも比較的使いやすいテーマがあります。
それがスティンガー8というテーマです。
DIVERのような便利な機能はありませんが、
SEOにも比較的強く、比較的きれいなサイトが作れます。
スティンガー8の詳細はこちら↓
次は基本作成手順最終回
プラグインのインストールについてお伝えしていきます。







コメントフォーム